|
Onsite SEO is something that every website owner must take into consideration, if you want your website to rank high in search engine results pages (SERP's). There are many elements of onpage SEO, each of which must be applied with careful consideration if you want to achieve good results. In your effort to steadily climb higher than each competitor in search, it is imperative that you consider each ranking factor. Start with the ones that will give you the biggest gains in search first and work your way down the list based on potential search placement impact.
Because image optimization and compression is not a high profile ranking factor some SEO's don't place a priority on it right away, but if you do image optimization and comprehension as you build your website it will save you a lot of time later. For some reason, image optimization is often overlooked a fact that is linked to most people not knowing the important role it ultimately will play when you are fighting for the top spot.
Any serious SEO strategist will always make it their business to optimize images because they know that failure to so will eventually be the deciding factor when all other SEO factors are created equal. Images can augment other on-site SEO factors and can further drive stand-alone traffic to your site via image search results, but you need the right images, correctly optimized in order to achieve this. You also need an SEO-minded developer who can optimize your images in a manner that will make it easier for search engines to interpret them. Remember that search engines interpret information like a visually impaired person, which means that you will need to interpret each image in a language that search engines can understand.
Understanding image compression- What is it all about?
Image optimization has many aspects, key among them being image compression.
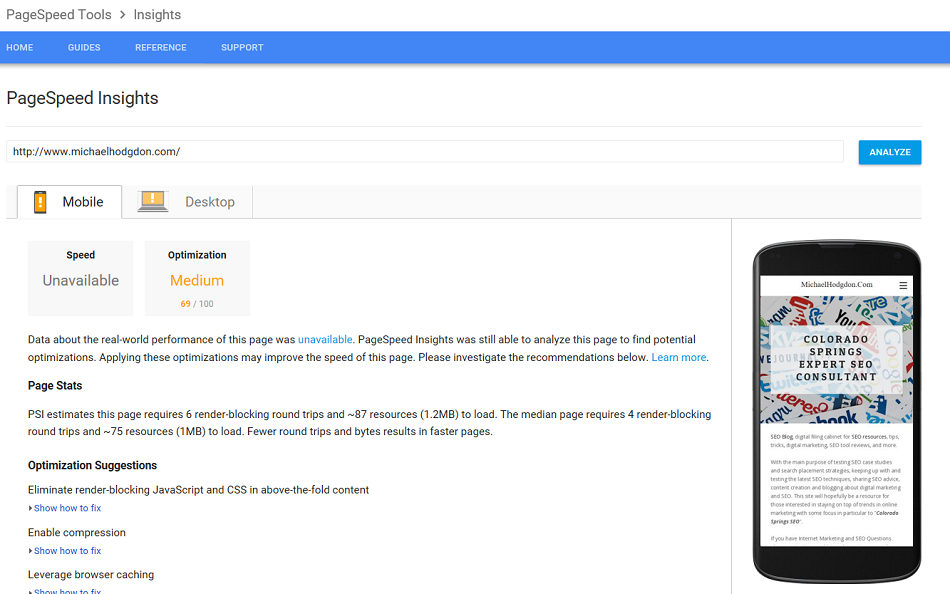
We all desire high quality images on our website, because they offer more clarity and add aesthetic value to our web pages. However, sometimes it comes at a very high cost because high quality photos also tend to be very large in size. Large-sized photos usually increase your page load time which ultimately leads to a high bounce rate. So finding the balance between the quality of the image and it's load time is imperative. If at all you have very high quality images that are very large in size, the best thing is to have them compressed, in a manner that will not compromise their quality. Always keep your images below 70kb if indeed you want a fast page load time. Remember that users are making decisions about your website in micro-moments, any delay in load time can frustrate them and they can end up moving on to another site. Don’t lead consumers away because your images are too large, compress them to a smaller size and your pages will always be user-friendly. If your not sure how your file size is impacting your website, visit Google's page speed tool to run a report like the one below:
In a world where the number of people accessing the internet through mobile devices is ever increasing, you cannot afford to have any aspects of your website being unresponsive. Images are an integral part of responsive web design and if you don’t get it right you will end up losing a lot of potential customers. Compressing makes your images lighter in size, without compromising quality. However, it also depends on the tool you use to compress. When you use a good compressing tool, no one can tell the difference between the original and shrunk file quality-wise. The only difference will be that one is much smaller in size.
It is also important to also note that speed is one of the attributes used by Google in its ranking algorithm. Thus, pages that take too long to load are automatically penalized by being ranked lower because they don’t offer a good user experience.
Simple tools that can help you compress images without compromising quality
Best practices for image format
There are many different types of image formats that you can use, but the most common are: JPEG, PNG and GIF. Each format has its advantages and drawbacks, as discussed below:
What about image dimensions?
You need to ensure that the length and width of your images are up to par, so that they can fit well into the site`s image window without leaving any details out. Image dimensions also affect your web page responsiveness, thus you have to get it right too. If you try to upload an image but its dimensions are too big, you need to reduce the pixels without affecting the image quality. A tool like Adobe Photoshop can automatically resize the image pixels, thus ensuring it fits in the site image bar. For instance, if you have an image whose dimensions are 1200pixels by 1200pixels, there are a lot of online tools that you can use to automatically reduce the image to 500 pixels by 500 pixels without spending much of your time.
A picture is worth a thousand words, and it is no different when it comes to search engine optimization. Optimize your images well and you will live to enjoy the benefits. |
AuthorMike Hodgdon- SEO & Digital Marketing Expert Consultant Categories
All
Archives
October 2023
|
- Home
- About
-
Resources
-
Digital Marketing
>
- Google Adwords Video Tutorials
- CRM & Sales Software Tools and Overview
- Heat mapping Tools and Overview
- Landing Page Software Tools and Overview
- Marketing Automation Software Tools and Overview
- Niche Digital marketing Software Tools and Overview
- Press and Press Releases Tools and Overview
- Retargeting Tools and Overview
- Publisher Services >
- Reputation Management
- Search Engine optimization (SEO) >
- Social Media >
- Website Development >
-
Digital Marketing
>
- Blog
- Gallery
- Contact




 RSS Feed
RSS Feed